FB.ui
Method for triggering dialogs with Facebook as iframe dialogs or popups. Examples: publishing to the stream, sharing links, sending friend requests, etc...
The basic template is: FB.ui( [JSON encoded params], [callback function] );
Here's a table of possible parameters...
| Name | Type | Description | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| params | Object | The required arguments vary based on the method being used, but specifying the method itself is mandatory. If display is not specified, then iframe dialogs will be used when possible, and popups otherwise.
| ||||||||||||||||||||
| cb | Function | Optional callback function to handle the result. Not all methods may have a response. |
method: 'apprequests'
| Property | Type | Description | Argument | Possible Values / Examples |
|---|---|---|---|---|
| method | String | The UI dialog to invoke. | Required | 'apprequests'
|
| message | String | The request the receiving user will see. It appears as a question posed by the sending user. The maximum length is 255 characters. | Ex. 'You should learn more about this awesome game.'
| |
| to | String | A user ID or username. Must be a friend of the sender. If this is specified, the user will not have a choice of recipients. If this is omitted, the user will see a friend selector and will be able to select a maximum of 50 recipients. | Optional | |
| filters | JSON | Optional, default is "", which shows a selector that includes the ability for a user to browse all friends, but also filter to friends using the application and friends not using the application. Can also be all, app_users and app_non_users. This controls what set of friends the user sees if a friend selector is shown. If all, app_users and app_non_users is specified, the user will only be able to see users in that list and will not be able to filter to another list. Additionally, an application can suggest custom filters as dictionaries with a name key and a user_ids key, which respectively have values that are a string and a list of user ids. name is the name of the custom filter that will show in the selector. user_ids is the list of friends to include, in the order they are to appear. |
Optional | Example #1
Example #2
|
| data | String | additional data you may pass for tracking. This will be stored as part of the request objects created. | Optional | |
| title | String | the title for the friend selector dialog. Maximum length is 50 characters. | Optional |
Return value:
request_ids - A comma-separated list of the request_ids that were created. To learn who the requests were sent to, you should loop through the information for each request object identified by a request id.
FB Dev Forum discussion about apprequest
Examples:
Sending to many people
FB.ui({ method: 'apprequests', message: 'You should learn more about this awesome game.', data: 'tracking information for the user' });
Sending to one person
FB.ui({ method: 'apprequests', to: '1234', message: 'A request especially for one person.', data: 'tracking information for the user' });
method: 'feed'
| Property | Type | Description | Argument | Possible Values / Examples |
|---|---|---|---|---|
| method | String | The UI dialog to invoke. | Required | 'feed'
|
| name | String | Optional | Ex. 'Facebook Dialogs'
| |
| link | URL | parts of the feed story become links to this URL | Optional | Ex. 'http://developers.facebook.com/docs/reference/dialogs/'
|
| picture | URL | URL to image | Optional | Ex. 'http://fbrell.com/f8.jpg'
|
| caption | String | Optional | ||
| description | String | Optional | ||
| |
String | Message placed in textbox. Note: Deprecated. You can't pre-fill the message anymore. | Optional | |
| actions | JSON | action link added below a posting; only one allowed | Optional | actions: [{name: 'fbrell', link: 'http://fbrell.com/'}]
|
| properties | JSON | JSON encoded object that gets displayed as a list of key-values below the "description". Example: "1" : {"text":"link text", "href":"http://example.com/"} will show "1: link text" where "link text" is a hotlink to example.com | Optional | properties: ["1" : {"text":"link text", "href":"http://example.com/"}]
|
| user_message_prompt | String | Text seen in the pop-up, but not part of the published content. Currently it appears in the message box if it has no text in it and is not in focus, so most people won't see it. | Optional |
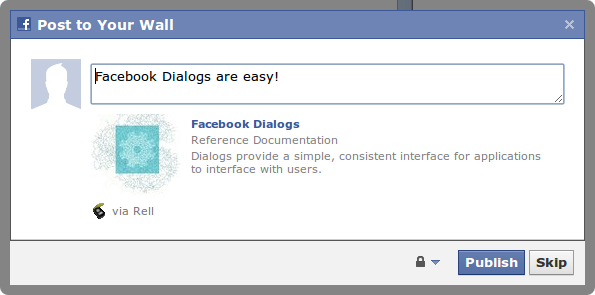
Example feed dialog:
FB.ui( { method: 'feed', name: 'Facebook Dialogs', link: 'http://fbrell.com/', picture: 'http://fbrell.com/f8.jpg', caption: 'Reference Documentation', description: 'Dialogs provide a simple, consistent interface for applications to interface with users.', message: 'Facebook Dialogs are easy!' }, function(response) { if (response && response.post_id) { alert('Post was published.'); } else { alert('Post was not published.'); } } );
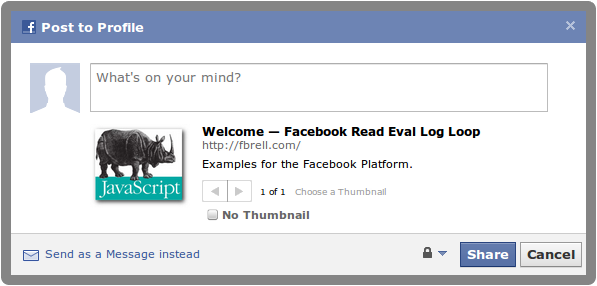
Another example saved on fbrell:
<h1>feed</h1> <p> Publishing to the stream is easy, as all the fields are optional. Just specify what you need, and leave the rest out. </p> <script> var publish = { method: 'feed', message: 'Learning about Facebook Platform', name: 'Operation Developer Love', caption: 'The Facebook Connect JavaScript SDK', description: ( 'A small JavaScript library that allows you to harness ' + 'the power of Facebook, bringing the user\'s identity, ' + 'social graph and distribution power to your site.' ), link: 'http://fbrell.com/', picture: 'http://fbrell.com/f8.jpg', actions: [ { name: 'fbrell', link: 'http://fbrell.com/' } ], properties: [ { text: 'value1', href: 'http://developers.facebook.com/'}, { text: 'value1', href: 'http://developers.facebook.com/'}, { text: 'value1', href: 'http://developers.facebook.com/'}, { text: 'value1', href: 'http://developers.facebook.com/'}, { text: 'value1', href: 'http://developers.facebook.com/'} ], user_message_prompt: 'Share your thoughts about RELL' }; FB.ui(publish, Log.info.bind('feed callback')); </script>
method: 'send'
| Property | Type | Description | Argument | Possible Values / Examples |
|---|---|---|---|---|
| method | String | The UI dialog to invoke. | Required | 'send'
|
| redirect_uri | URL String | URL to redirect user to after they click "send". Will default to something reasonable if excluded and is ignored if you provide a callback method. | Ex. 'http://fbrell.com/'
| |
| to | A user ID or username to which to send the message. Seems to also handle JSON array of ids. Once the dialog comes up, the user can specify additional users, Facebook groups, and email addresses to which to send the message. Sending content to a Facebook group will post it to the group's wall. | not required | ||
| link | URL String | The link to send in the message | Required | Ex. 'http://fbrell.com/'
|
| |
URL String to a picture | |
not required | |
| |
String | |
not required | |
| |
String | |
not required | |
| |
String | |
not required |
Example send dialog:
FB.ui({ method: "send", link: "http://www.google.com/", to: ["zuck","dmp"] }, function(response) { alert(response); } );
Official docs: https://developers.facebook.com/docs/reference/dialogs/send/
| Property | Type | Description | Argument | Possible Values / Examples |
|---|---|---|---|---|
| method | String | The UI dialog to invoke. | Required | 'stream.share'
|
| u | String | URL to share | Required? | Ex. 'http://fbrell.com/'
|
Example stream.share dialog:
FB.ui({ method: 'stream.share', u: 'http://fbrell.com/' }, function(response) { alert(response); } );
method: 'permissions.request'
If you need to get extended permissions from a logged in user without having to redirect them back to the login URL, this is the way to do it.
| Property | Type | Description | Required / Default Value | Possible Values / Examples |
|---|---|---|---|---|
| method | String | The UI dialog to invoke. | Required | 'permissions.request'
|
| perms | comma deliminated string | list of permissions to be requested | Required? | Ex. 'user_birthday,user_relationship_details,read_stream'
see Extended Permissions for list of possible values |
| enable_profile_selector | boolean | whether to show a drop-down list of profiles that these permissions should be applied to | false |
|
| profile_selector_ids | Javascript Array of Strings containing ids | list of profiles to show in the profile selector drop-down | all profiles | ['384293422','45838293','8434345']
|
Example permissions.request dialog:
FB.ui({ method: 'permissions.request', 'perms': 'user_birthday,user_relationship_details,read_stream', 'display': 'iframe' }, function(response) { // check response.perms that it has all the required permissions... if so, continue to next page. // TODO should be a better way to do this since UI checks perms if (response.perms != null && isSetProperSubset(permissions.split(","), response.perms.split(","))) { top.location.href = "http://apps.facebook.com/fbdevwiki/"+nextUrl; } } ); function isSetProperSubset(subset, superset) { // first check lengths if (subset.length > superset.length) { return false; } var lookup = {}; for (var j in superset) { lookup[superset[j]] = superset[j]; } for (var i in subset) { if (typeof lookup[subset[i]] == 'undefined') { return false; } } return true; }
Notes/Bugs
Bug #17565 - using a 'display' of 'iframe' or 'dialog' will cause code to be run that is looking for String.trim() . This method exists on the String object in some browsers, but not in IE. Use 'popup' instead.
method: 'friends.add'
Seems to be identical to method: 'friends' so use it... saves typing 4 letters and as this one is the older method, it's the more likely one to be nixed.
method: 'friends'
This seems to be a newer and simplified version of 'friends.add'.
| Property | Type | Description | Argument | Possible Values / Examples |
|---|---|---|---|---|
| method | String | The UI dialog to invoke. | Required | 'friends'
|
| id | String | The ID or username of the target user to add as a friend. | Required | Ex. 'brent' or '382348493'
|
Example:
var publish = { method: 'friends', id: 'brent', }; FB.ui(publish);
Notes/Bugs
- The "
display" attribute can only be set to "popup", "iframe", or "hidden". It's not possible to show this dialog with a mobile friendly display.
method: 'stream.publish'
This method can only be called after FB.init() and the user is logged in. The method: 'feed' seems to be a newer and simplified method for publishing.
| Property | Type | Description | Required / Default Value | Possible Values / Examples | |||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| method | String | The UI dialog to invoke. | Required | "stream.publish"
| |||||||||||||||||||||||||||||||||||
| from | String containing id number | User ID or Page ID that the post is originating from | current user | "110516463305"
| |||||||||||||||||||||||||||||||||||
| display | String | URL to share | "iframe" "popup" see FB.ui table above for list
| ||||||||||||||||||||||||||||||||||||
| user_message_prompt | String | Text seen in the pop-up, but not part of the published content. Currently it appears in the message box if it has no text in it and is not in focus, so most people won't see it. | |||||||||||||||||||||||||||||||||||||
| message | String | Text to fill into the area the user can type into. Facebook says you shouldn't pre-fill this field for people so it's probably better to avoid using this option | "" | ||||||||||||||||||||||||||||||||||||
| attachment | Object |
|
|||||||||||||||||||||||||||||||||||||
| action_links | Array | Array of JSON encoded objects to add custom "action" links at the bottom right of the published content. Each object takes the form: {text:'link text', href:'http://example.com/'} |
[ ] |
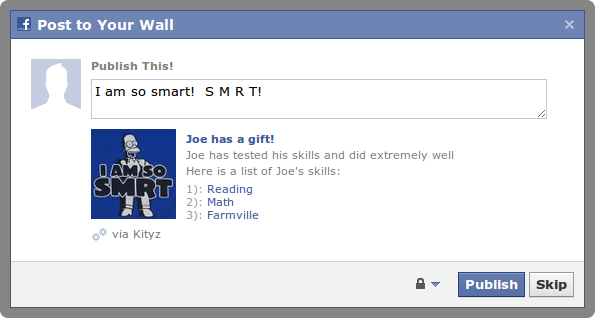
Example after FB.init() is called:
FB.ui({ method: "stream.publish", display: "iframe", user_message_prompt: "Publish This!", message: "I am so smart! S M R T!", attachment: { name: "Joe has a gift!", caption: "Joe has tested his skills and did extremely well", description: "Here is a list of Joe's skills:", href: "http://example.com/", media:[{"type":"image","src":"http://example.com/imgs/skills.png","href":"http://example.com/"}], properties:{ "1)":{"text":"Reading","href":"http://example.com/skill.php?reading"}, "2)":{"text":"Math","href":"http://example.com/skill.php?math"}, "3)":{"text":"Farmville","href":"http://example.com/skill.php?farmville"} } }, action_links: [{ text: 'Test yourself', href: 'http://example.com/test.php' }] }, function(response) { if (response && response.post_id) { //alert('Post was published.'); } else { //alert('Post was not published.'); } } );
method: 'fbml.dialog'
This won't work when called on a page tab. Will only display the error, that the method is unknown. --Paratron 13:29, 11 August 2011 (UTC)
The 'width' value seems to not be used properly; omitting it makes the window much larger, though --Wong 05:36, 12 December 2010 (UTC)
This method only works if you have a valid access_token, so FB.init() must be called first.
FB.ui( { 'method': 'fbml.dialog', 'display': 'dialog', 'fbml': "<h1>this is some fbml markup</h1>", 'width': 575 }, function() { alert(true, 'callback was invoked'); } );
Example/hack to properly size the dialog (taken from Stackoverflow.com and code in pastebin.com, related to the bug listed on github for the JS SDK ):
var oldSize = FB.UIServer.Methods["fbml.dialog"].size; FB.UIServer.Methods["fbml.dialog"].size = {width:300, height:150}; var dialog = { method: 'fbml.dialog', fbml: '<fb:header icon="false" decoration="add_border">Some Prompt</fb:header>' + '<div style="width:100%; height:100%;" align="center">' + '<div style="margin:15px;">Do you wish to continue?</div>' + '<label class="uiButton uiButtonLarge uiButtonConfirm"><input type="button" name="OK" value="OK"></label>' + '<label class="uiButton uiButtonLarge uiButtonConfirm"><input type="button" name="Cancel" value="Cancel"></label>' + '</div>', width:300, height:150 }; FB.ui(dialog, function(result) { console.log(result); } ); FB.UIServer.Methods["fbml.dialog"].size = oldSize;
method: 'bookmark.add'
This method was to allow users to "bookmark" an application. However, Facebook now "automatically" bookmarks any application that you use. It is possible for a user to remove a bookmark without removing an application, but this method does not allow the user to re-add the bookmark. Essentially, this method has been made useless, but still shows a dialog.
FB.ui({'method': 'bookmark.add'});
Notes/Bugs
- interesting things happen when trying this in fbrell... When you first 'login' with fbrell and add the application, no bookmark is added in Facebook. If you run the 'bookmark.add' dialog, you can then add the bookmark.
method: 'profile.addtab'
Deprecated method for adding a "tab" to a profile. The dialog still shows, though, but will throw an error if the user selects to add a profile tab.
While it is possible to add an application to a page through a bookmark, I'm not sure if this method is able to do that. --Wong 19:12, 4 July 2011 (UTC)
FB.ui({'method': 'profile.addtab'});
method: 'auth.status'
Seems like it's supposed to return the current permissions granted the application.
FB.ui( { method:'auth.status', display:'hidden' }, function(obj) { alert(obj.perms); } );
method: 'auth.login'
Seems to be gone now... use method: 'permissions_request' instead.
FB.login used to use this method, but now it uses method: 'permissions_request'
method: 'auth.logintofacebook'
If the current user isn't logged into facebook, a popup shows a dialog to allow the person to log into Facebook. If the person is already logged in, the popup quickly dissappears.
FB.ui({method: 'auth.logintofacebook'})
method: 'auth.logout'
seems to logout the user without prompting
FB.ui( { method:'auth.logout', display:'hidden' }, function() { alert("you're logged out!"); } );